Il s’agit de
- créer un formulaire d’inscription
- modérer les inscriptions dans le privé
- publier les inscriptions dans le public
Nous avons discuté de cette présentation lors de l’apéro SPIP du 15 février 2016 à la Cantine Toulouse.
Formidable ?
Un générateur de formulaires facilement configurable pour les non-informaticiens et facilement extensible pour les développeurs.
C’est la définition que l’on trouve dans l’article de documentation http://contrib.spip.net/Formidable-le-generateur-de-formulaires et ce qui m’intéresse particulièrement ici c’est que c’est pour de "non-informaticiens". Des usages beaucoup plus pointus que celui que je veux présenter existent pour les développeurs.
Installation et prérequis
Formidable fonctionne à partir de SPIP 2.1 et nécessite les plugins Bonux, Saisies, Vérifier, YAML, Facteur. Il est également précisé qu’il faut installer le plugin jQuery UI pour pouvoir déplacer les champs à la souris pendant la création d’un formulaire.
Mais il ne faut pas s’en préoccuper tout ceci s’installe automatiquement depuis de SPIP 3.0
Créer un formulaire
Il faut tout d’abord créer le formulaire. Dans un premier temps on renseigne seulement :
- le titre
- un nom abrégé
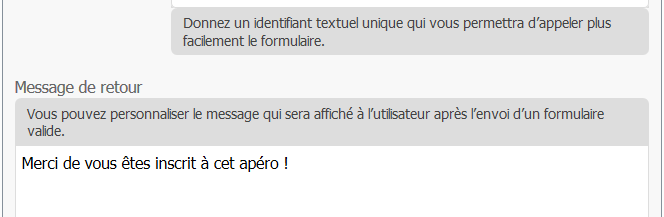
- un message de retour pour les personnes qui rempliront
- et le message explicatif pour le privé

On voit alors dans la boite de dialogue sur le côté que nous avons trois étapes à suivre :
- Configurer le formulaire (déjà commencé à la création)
- Configurer les champs
- Configurer les traitements
Configurer les champs
On ajoute les champs que l’on veut au formulaire.
Dans notre optique "réaliser un formulaire d’inscription" nous allons surtout sélectionner des lignes de texte qu’il faut ensuite paramétrer.
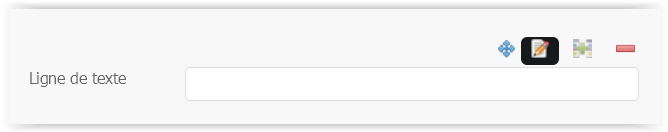
Donc on insère une ligne de texte puis au survol de la souris sur le champ créé on va cliquer sur le crayon qui apparait :
– une ligne va être nommée prénom, on va dire qu’elle est obligatoire et on peut mettre un placeholder avec par exemple "votre prénom"
– une autre ligne de texte, va être renommée "nom" avec les mêmes caractéristiques
– on a en général besoin d’un champ mail, qui sera lui aussi obligatoire. on va dans le 4 ème onglet, l’onglet validation et dans "Type de vérification à effectuer" on sélectionne adresse de courriel. Il est alors possible de préciser quelques contrôles supplémentaires sur la validité de l’e-mail et si l’e-mail existe déjà ou pas.
<album1|descriptif=oui>

- déplacer le champ
- le modifier
- le dupliquer
- le supprimer
On peut ajouter des champs commentaires (text-area) pour que les personnes qui s’incrivent laissent un commentaire, un champ "select" (en exemple pour sélectionner un département ou encore un bouton radio.
Configurer les traitements
Usage dans un article :
On peut maintenant utiliser ce formulaire d’inscription !
Grace au plugin "insérer-modèles" il est facile de retrouver la syntaxe exacte pour l’insérer dans un article :
<formulaire|formidable|id=aperospip>
Publication dans le public des résultats :
Mais maintenant on veut aussi publier une liste modérée des inscrits.
Pour celà on va créer un modèle basé sur la balise #VOIR_REPONSE présentée sur la page wiki
http://contrib.spip.net/Balises-et-boucles-avec-Formidable#balise_voir_reponse
Sur cette base on va créer un modèle qu’on va appeler apero.html. On place ce modèle dans le dossier squelettes/modeles
Par principe on n’a pas affiché l’adresse de courriel, que l’on peut récupérer dans le privé si besoin.
on appelle ce modèle ainsi :
<apero1>
<apero|id=1>
Ce modèle a des défauts, il répète l’intitulé de chaque champ avec la réponse.
On va modifier les cellules de réponse ainsi :
Comme précisé dans le wiki "on peut faire des variantes pour ne sortir que la valeur (en HTML mais sans le label et l’entourage) ou que la valeur brute dans la base."
Dans mon cas valeur_uniquement ou brut produisent le même résultat. Après la virgule, on peut afficher des valeurs par défaut entre les quotes ''
Et on va appeler ce modèle aperospip.html qui va permettre un affichage beaucoup plus agréable.
On l’appelle ainsi
<aperospip|id=1>
<aperospip|id=1>
Modération des résultats, altérer l’affichage dans le privé :
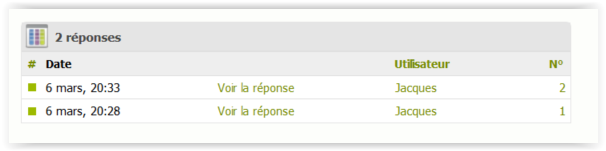
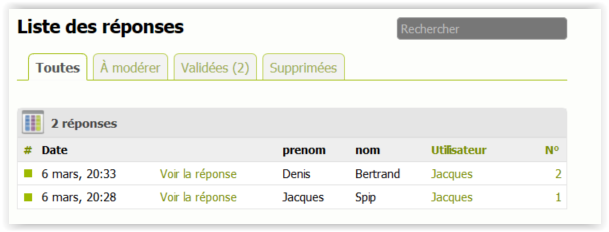
Par défaut, dans le privé, l’affichage des réponses est peu parlant. Il faut cliquer sur "voir la réponse" pour obtenir le détail des réponses. Ce qui est génant lorsque l’on veut modérer les résultats, que l’on peut avoir des réponses multiples à trier etc...

Alors je propose cette petite modification de l’affichage qui permet un meilleur affichage. Attention à ce que ça ne vienne pas nuire à d’autres usages de formidable sur le même site. Personnellement je ne vois pas de risques, mais je ne pense pas forcément à tous les cas. Bien entendu il est aussi possible de rajouter un champ. Tout ceci à manier avec précaution.
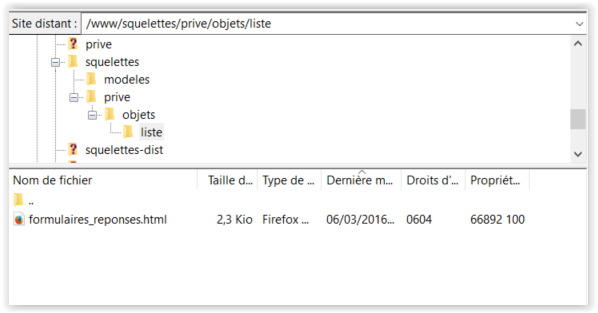
On va créer un squelettes/prive/objets/liste/formulaires_reponses.html pour afficher les noms, ou on ajoute dans le thead
et dans la table elle-même
Modèle joint
, qui s’insère donc ainsi dans l’arborescence

Le résultat devient plus facile à traiter dans l’optique d’une modération des inscriptions.

Voilà, c’était mon expérience d’utilisation de formidable :)